Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.8K All Categories
- 11 Help with translations
- 4.2K General questions
- 106 Roadmap
- 358 Game & application design
- 315 Plugins
- 70 User experience
- 75 Marketplace
- 290 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 352 Announce your apps made with Gideros.
- 90 Step by step tutorials
- 666 Bugs and issues
- 195 Introduce yourself
- 238 Announcements
- 106 Forum talk
- 403 Relax cafe
Circular progress bar
 totebo
Member
totebo
Member
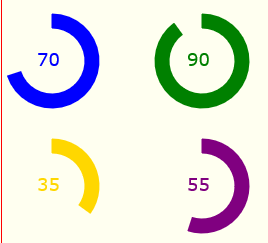
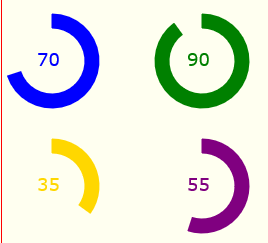
How would you go about making a circular progress bar in Gideros?




9mvCQ.png
268 x 243 - 11K
My Gideros games: www.totebo.com




Comments
http://giderosmobile.com/forum/discussion/6374/path2d-circle-indicator/p1
Likes: mertocan
Likes: pie, totebo, MoKaLux
Likes: hgy29
Is there a way to make the corners of the bar clean and crisp (not bevelled)? See screenshot to show what I mean.
The advantage of that method is you could use any texture image for the progress circle.
I have a little time right now... maybe I'll try whipping that up.
Paul
Source code is here: http://www.pishtech.com/progress_circle.zip
One could use any sort of image for the completed progress, including a ring (with a blank center), perhaps with the color progressing from red to green, etc.
Not to discredit hgy29's method in any way - that's really slick, and has the advantage of not requiring any texture editing. This is just another option.
Paul
Likes: antix, pie, totebo, hgy29, keszegh