Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.9K All Categories
- 12 Help with translations
- 4.3K General questions
- 107 Roadmap
- 360 Game & application design
- 322 Plugins
- 71 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 354 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 682 Bugs and issues
- 195 Introduce yourself
- 247 Announcements
- 107 Forum talk
- 405 Relax cafe
In this Discussion
getBounds & Path2D
 rrraptor
Member
rrraptor
Member
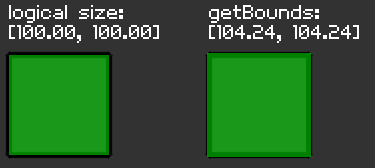
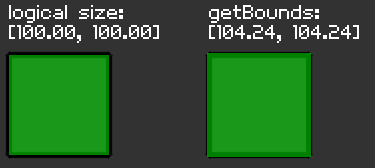
How Is getBounds works???
Im trying to create a 100x100 rectangle with 6px outline.

On the left: green rect is 100x100, the shape behind is Path2D (see "rect" function).
On the right: green rect uses getBounds for size and position, Path2D is the same.
I assume that the outside line must be 3 px, aswell as inside - 3px, but its 4.42px outside and 1.58px inside?

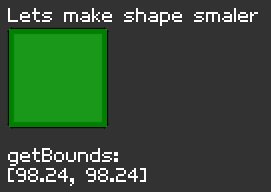
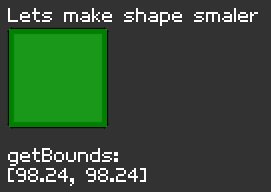
I tried to fix Path2D shape, but result is the same
I thougth that it happens because of line feather parameter, but it turns out that its completely ignored by getBounds().
Test code:
Im trying to create a 100x100 rectangle with 6px outline.

On the left: green rect is 100x100, the shape behind is Path2D (see "rect" function).
On the right: green rect uses getBounds for size and position, Path2D is the same.
I assume that the outside line must be 3 px, aswell as inside - 3px, but its 4.42px outside and 1.58px inside?

I tried to fix Path2D shape, but result is the same
I thougth that it happens because of line feather parameter, but it turns out that its completely ignored by getBounds().
Test code:
application:setBackgroundColor(0x323232) function tf(text, x, y) local t = TextField.new(nil, text, "|") t:setScale(2) t:setTextColor(0xffffff) t:setPosition(x, y) stage:addChild(t) end function pixel_rect(w, h, c, a) local p = Pixel.new(c, a, w, h) return p end function rect(w, h, c, sw, sc) local p = Path2D.new() local cm = "MLLLLZ" cs = {0,0, w,0, w,h, 0,h, 0,0} p:setPath(cm, cs) p:setFillColor(c, 1) p:setLineColor(sc, 1) p:setLineThickness(sw, 0.3) return p end function rect_fixed(w, h, c, sw, sc) local p = Path2D.new() local cm = "MLLLLZ" local hsw = sw / 2 cs = {hsw,hsw, w-hsw,hsw, w-hsw,h-hsw, hsw,h-hsw, hsw,hsw} p:setPath(cm, cs) p:setFillColor(c, 1) p:setLineColor(sc, 1) p:setLineThickness(sw, 0.3) return p end function bounds(shape, c, a) local p = shape:getParent() local x,y,w,h = shape:getBounds(p) local px = Pixel.new(c, a, w, h) px:setPosition(x, y) p:addChild(px) return px end local w, h, sw = 100, 100, 6 tf(string.format("Original size [%.2f, %.2f] Stroke width %.2f", w, h, sw), 10, 10) local r1 = rect(w, h, 0x323232, sw, 0) r1:setPosition(100, 100) tf(string.format("logical size:\n[%.2f, %.2f]", w, h), r1:getX(), r1:getY() - 50) stage:addChild(r1) local r2 = pixel_rect(w, h, 0x00ff00, 0.5) r2:setPosition(r1:getPosition()) stage:addChild(r2) local r3 = rect(w, h, 0x323232, sw, 0) r3:setPosition(300, 100) stage:addChild(r3) local r4 = bounds(r3, 0x00ff00, 0.5) tf(string.format("getBounds:\n[%.2f, %.2f]", r4:getDimensions()), r3:getX(), r3:getY() - 50) local r5 = rect_fixed(w, h, 0x323232, sw, 0) r5:setPosition(100, 300) tf("Lets make shape smaler", r5:getX(), r5:getY() - 20) stage:addChild(r5) local r6 = bounds(r5, 0x00ff00, 0.5) tf(string.format("getBounds:\n[%.2f, %.2f]", r6:getDimensions()), r5:getX(), r5:getY() + 120) |




Comments