Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.8K All Categories
- 11 Help with translations
- 4.2K General questions
- 106 Roadmap
- 358 Game & application design
- 315 Plugins
- 70 User experience
- 74 Marketplace
- 290 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 352 Announce your apps made with Gideros.
- 90 Step by step tutorials
- 660 Bugs and issues
- 195 Introduce yourself
- 236 Announcements
- 105 Forum talk
- 403 Relax cafe
In this Discussion
Beautiful Gradients on Gideros
 HubertRonald
Member
HubertRonald
Member
Hi folks!
I'm working on a script which you can test in this link:
https://github.com/HubertRonald/Gradient
It's still in alpha phase but I would like to collect your opinions and what things might be needed to extend it
Here a little code:
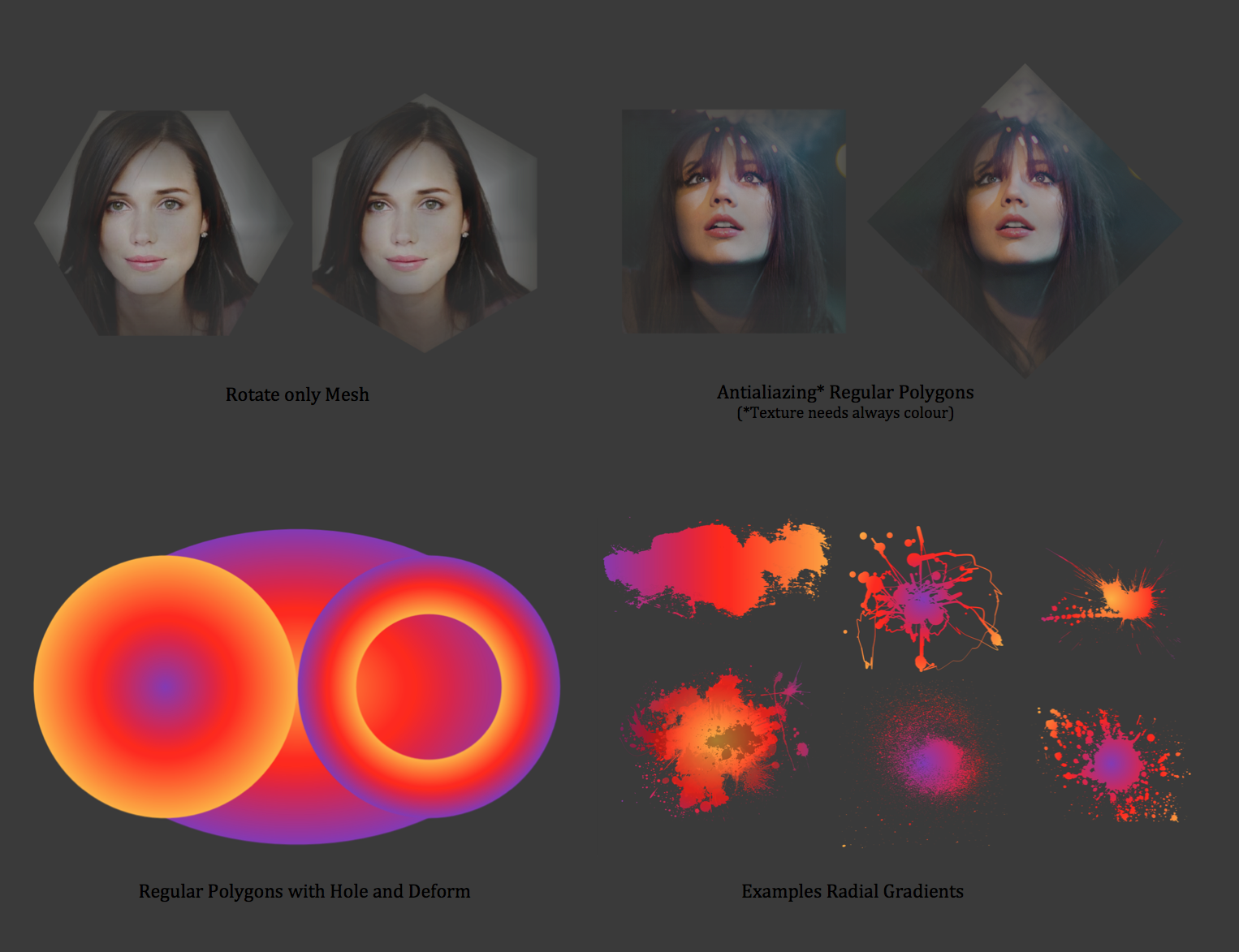
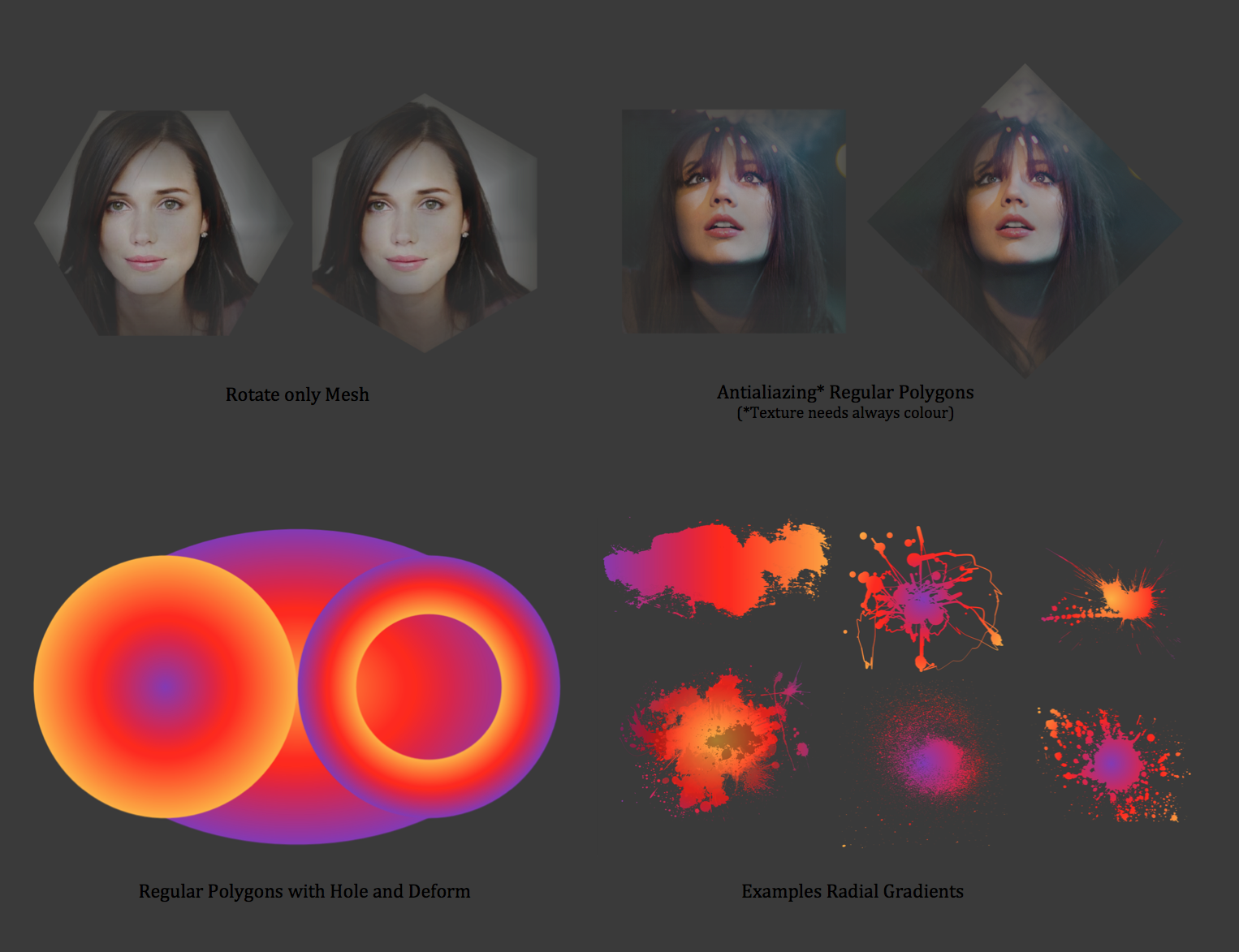
Some results (see attach):
and yes this script also support texture. All gradients inspiration I took it was here:
https://uigradients.com/
Update uiGradient.lua
version 1.0.1 | dic.11.2017 | Texture Support (Scale, Anchor Point, Deform)
version 1.1.0 | ene.02.2018 | Radial Gradient, regular polygons, antialiasing mode**,
Shapes derivatives of regular polygons like circles,
donuts, ellipses, rectangles and so on.
Regular polygons with hole
Rotate only mesh
**/ This feature is only available for mesh without texture and with this latter but the colours must be available.

I'm working on a script which you can test in this link:
https://github.com/HubertRonald/Gradient
It's still in alpha phase but I would like to collect your opinions and what things might be needed to extend it
Here a little code:
local uiGradient = require "uiGradient" local g = uiGradient.new() local conf={} local.colors={0xdffffc, 0xbffffc, 0xdffffc} g:rectangle(conf) -- in this moment only this kind of shape stage:addChild(g) |
and yes this script also support texture. All gradients inspiration I took it was here:
https://uigradients.com/
Update uiGradient.lua
version 1.0.1 | dic.11.2017 | Texture Support (Scale, Anchor Point, Deform)
version 1.1.0 | ene.02.2018 | Radial Gradient, regular polygons, antialiasing mode**,
Shapes derivatives of regular polygons like circles,
donuts, ellipses, rectangles and so on.
Regular polygons with hole
Rotate only mesh
**/ This feature is only available for mesh without texture and with this latter but the colours must be available.



firewatch.png
320 x 480 - 14K


mango.png
320 x 481 - 15K


royalblue.png
319 x 480 - 15K


cosmicFusion.png
320 x 481 - 227K
+1 -1 (+3 / -0 )Share on Facebook




Comments
I wish we had more libraries like this with different beautiful effects for Gideros.
For some reason I got unknown errors few times from the start. Then I pushed Gideros "play" button few times more, and after like fifth try app started without errors (I'm using 2017.11.0 version)
"What one programmer can do in one month, two programmers can do in two months." - Fred Brooks
“The more you do coding stuff, the better you get at it.” - Aristotle (322 BC)
@Apollo14 did it give any error message at all or just not start? Personally I have found that sometimes the player just seems to never start the program also (with other code, not just this).
Likes: Apollo14
https://deluxepixel.com
logged "progress 0 of 0", "error", "Uploading finished" as on screenshot
I've tried to restart Gideros, error never appeared again.
So it doesn't seem to be a problem. Probably some temporary lag. This is interesting. Can you please provide a quick code example? Thanks!!
"What one programmer can do in one month, two programmers can do in two months." - Fred Brooks
“The more you do coding stuff, the better you get at it.” - Aristotle (322 BC)
When I'll get some time I'm going to make regular polygons here some approximation of my mind:
@antix you're welcome... I would like to achieve that the figures are also antialiasing and above all to get the famous "dp" that are included in the google guides on material design .. simulate that kind of shadows is what I dream of.
[-] Liasoft
But in this created Pixel yellow color is not yellow at all. It's pretty dirty
How to make gradient colors clear, like in attached image?
"What one programmer can do in one month, two programmers can do in two months." - Fred Brooks
“The more you do coding stuff, the better you get at it.” - Aristotle (322 BC)
ok but if you use texture
Likes: antix
[-] Liasoft
if mesh would support matrix, it would easy fix texture scale and position on mesh.
somebody know how does scale texture without matrix?
[-] Liasoft
i hope that's what you wanted, i think it is actually simpler then a transformation matrix would be.
Likes: antix
Fragmenter - animated loop machine and IKONOMIKON - the memory game
In fact, I use reciprocal method
via GIPHY
[-] Liasoft
Likes: HubertRonald
Fragmenter - animated loop machine and IKONOMIKON - the memory game
I was making it:
TextureVertexArray = MeshVertexArrayLikes: antix
[-] Liasoft
Fragmenter - animated loop machine and IKONOMIKON - the memory game
Likes: antix, snooks, Atavismus, MoKaLux
[-] Liasoft
Updated my script!
For more information, please read original post
Cheers!
Likes: MoKaLux
[-] Liasoft