Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.9K All Categories
- 12 Help with translations
- 4.3K General questions
- 107 Roadmap
- 360 Game & application design
- 322 Plugins
- 71 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 354 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 682 Bugs and issues
- 195 Introduce yourself
- 246 Announcements
- 107 Forum talk
- 405 Relax cafe
TextField:getPointFromTextPosition() error when used with TextField:setLayout()
 PaulH
Member
PaulH
Member
This looks like a minor bug. TextField:getPointFromTextPosition() works as expected unless a layout has been applied to the TextField.
Here's some sample code:
-- Put a TextField on the stage:
text = "Here's some text."
font = TTFont.new("Berlin Bold.ttf", 80)
tfx, tfy = 50, 200
tf = TextField.new(font, text)
tf:setPosition(tfx, tfy)
stage:addChild(tf)
-- Add a marker at the last character:
endx, endy = tf:getPointFromTextPosition(string.len(text))
marker = TextField.new(font, "*")
marker:setTextColor(0xff0000)
marker:setPosition(tfx + endx, tfy + endy)
stage:addChild(marker)
-- Put an identical TextField further down the screen but with setLayout:
tfx, tfy = 50, 400
tf = TextField.new(font, text)
tf:setPosition(tfx, tfy)
stage:addChild(tf)
tf:setSample(text)
tf:setLayout({ w = 800, h = 500, lineSpacing = 7, flags=FontBase.TLF_CENTER })
-- Add a marker at the last character:
endx, endy = tf:getPointFromTextPosition(string.len(text))
marker = TextField.new(font, "*")
marker:setTextColor(0xff0000)
marker:setPosition(tfx + endx, tfy + endy)
stage:addChild(marker)
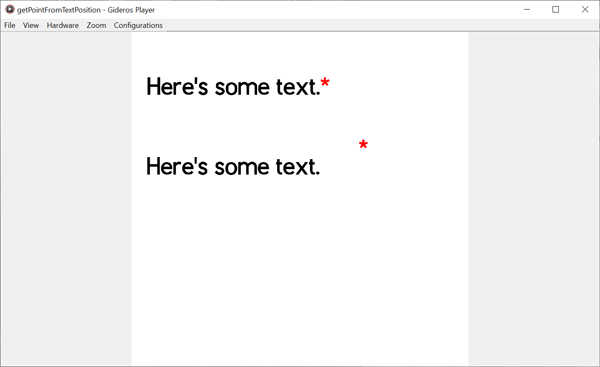
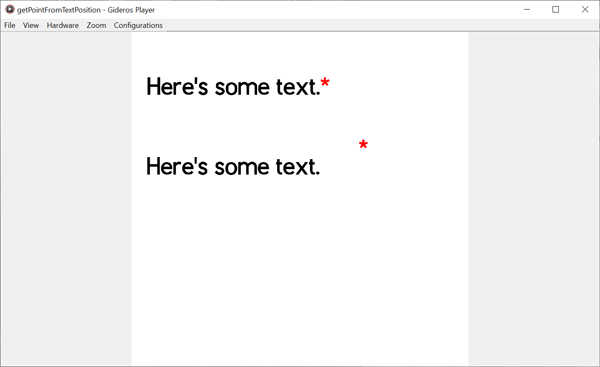
Output:

The first case works as expected. The second positions a marker at the top right of the area defined in the layout. If the text is long enough to be formatted in multiple lines getPointFromTextPosition() returns different values, and I'm not sure what the pattern is, but the result is consistently incorrect.
It's nothing mission-critical, but I thought I should report it.
Cheers,
Paul
Here's some sample code:
-- Put a TextField on the stage:
text = "Here's some text."
font = TTFont.new("Berlin Bold.ttf", 80)
tfx, tfy = 50, 200
tf = TextField.new(font, text)
tf:setPosition(tfx, tfy)
stage:addChild(tf)
-- Add a marker at the last character:
endx, endy = tf:getPointFromTextPosition(string.len(text))
marker = TextField.new(font, "*")
marker:setTextColor(0xff0000)
marker:setPosition(tfx + endx, tfy + endy)
stage:addChild(marker)
-- Put an identical TextField further down the screen but with setLayout:
tfx, tfy = 50, 400
tf = TextField.new(font, text)
tf:setPosition(tfx, tfy)
stage:addChild(tf)
tf:setSample(text)
tf:setLayout({ w = 800, h = 500, lineSpacing = 7, flags=FontBase.TLF_CENTER })
-- Add a marker at the last character:
endx, endy = tf:getPointFromTextPosition(string.len(text))
marker = TextField.new(font, "*")
marker:setTextColor(0xff0000)
marker:setPosition(tfx + endx, tfy + endy)
stage:addChild(marker)
Output:

The first case works as expected. The second positions a marker at the top right of the area defined in the layout. If the text is long enough to be formatted in multiple lines getPointFromTextPosition() returns different values, and I'm not sure what the pattern is, but the result is consistently incorrect.
It's nothing mission-critical, but I thought I should report it.
Cheers,
Paul
Likes: MoKaLux
+1 -1 (+1 / -0 )Share on Facebook




Comments
Likes: PaulH
Likes: MoKaLux
I did notice something odd about that too, though. I had the text field show the "|" character as a cursor on the end, then toggled the alpha back and forth every half second on just the final character to make it blink. That worked, but I saw that the rest of the text changed color when there was any color marker with alpha in the string. I had set the text color #00B (tf:setTextColor(0x0000b0), medium blue) and when the string included the markup to make the cursor character transparent (#0000), the rest of the text darkened to #008 (0x010187 to be precise). It was a bit of an odd effect. To solve it I just included \e[color=#008f] for the cursor when it's visible, so both strings include an alpha specification. All the text is consistently the same blue (#008) that way.
Anyway, cool feature! Thanks for that!
Likes: MoKaLux
Likes: MoKaLux, PaulH
I'll fix that.
Likes: MoKaLux, PaulH
tf = TextField.new("hello there")
tf:setText("hello e\[color=#f00]" .. "there" .. "\e[color]")
you get all black text rather than black and red. I assume the constructor for TextField defaults the text color to black (0x000000) if there are no color codes embedded in the text. Then when embedded colors get multiplied by the default text color the result is still black.
If you add tf:setColor(0xffffff) before the setText() call then the embedded colors work, but then any text without a color code becomes white, so "hello" is white and "there" is red in the example.
Adding any color tag to the text passed into the constructor makes everything work, even just \e[color=#000] at the end so it doesn't apply to any text. Then the embedded colors apply to the tagged text and the rest shows in whatever color was specified with setTextColor().
This may be expected behavior. In my case I'll just make sure to include a color code at the end of the text used to create any TextField with which I may later call setText to add colors.
Likes: PaulH, MoKaLux
Likes: MoKaLux