Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.9K All Categories
- 12 Help with translations
- 4.3K General questions
- 107 Roadmap
- 360 Game & application design
- 322 Plugins
- 71 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 354 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 682 Bugs and issues
- 195 Introduce yourself
- 247 Announcements
- 107 Forum talk
- 405 Relax cafe
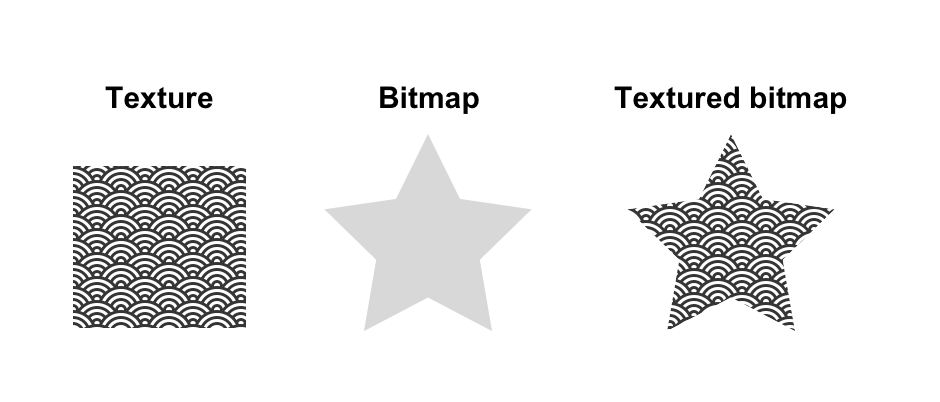
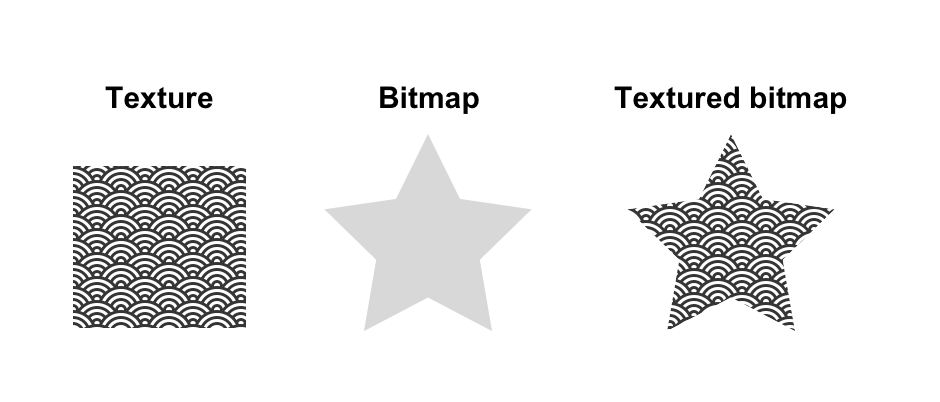
Textured bitmap
 totebo
Member
totebo
Member
Is it possible to apply a texture to a bitmap somehow, maybe with shaders?


My Gideros games: www.totebo.com




Comments
Dislikes: rodri
How would the Mesh method work practically?
With the mesh, I suppose you could create the shape, assign the texture to the mesh, copy that to a RenderTarget, and then use that as a texture for your bitmap.
You could also use a shape but they are a bit munty because they don't get filtering.
Maybe I need to trace the Bitmap (a tool for tracing bitmaps was posted the other day) and use that as a Shape with a Texture?
@hgy29, how would your mesh method work?
Likes: antix
1) Build a square mesh to display your bitmap
2) apply the bitmap to it with Mesh:setTexture()
3) attach your pattern as a second texture with Mesh:setTextureSlot(1,)
4) attach a shader to the mesh for combining texture 0 (bitmap) and texture 1 (pattern) while rendering.
The shader fragment would do something like multiplying both textures contents.
I'll try to come with a practical implementation later.
Likes: antix
Likes: antix, totebo
It looks like you're "popping" the white colour in bitmap.png. I suppose this is done by the shader. Would it be possible to instead use transparency?
Likes: keszegh, hgy29
I solved it by creating a global shader that all objects use.
Likes: hgy29, antix
Likes: n1cke
Likes: antix, n1cke
Without texture:
With texture:
fShader.hlsl:
fShader.glsl:
I think this would actually work better for me, because I then get more control over width and height of the pattern. It would also allow me to use a spritesheet, rather than a png in the library.