Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.9K All Categories
- 12 Help with translations
- 4.3K General questions
- 107 Roadmap
- 360 Game & application design
- 322 Plugins
- 71 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 354 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 682 Bugs and issues
- 195 Introduce yourself
- 247 Announcements
- 107 Forum talk
- 405 Relax cafe
Why aren't my suffixes working?
 rpallen
Member
rpallen
Member
I'm a bit lost with using suffixes to use different images for different sized screens.
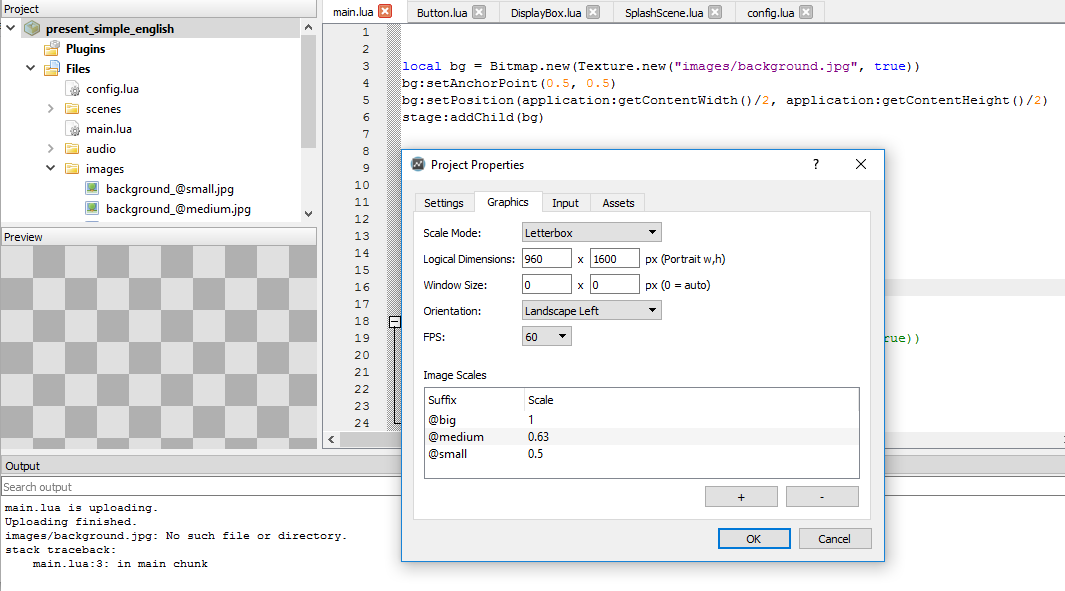
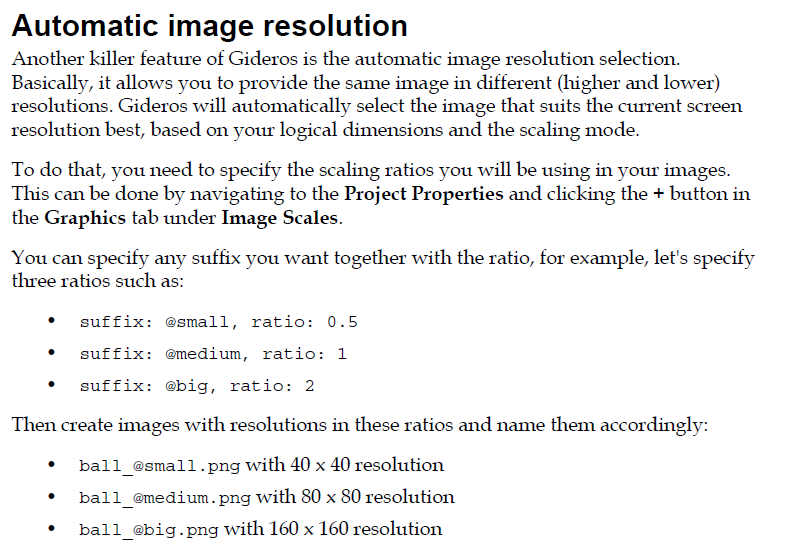
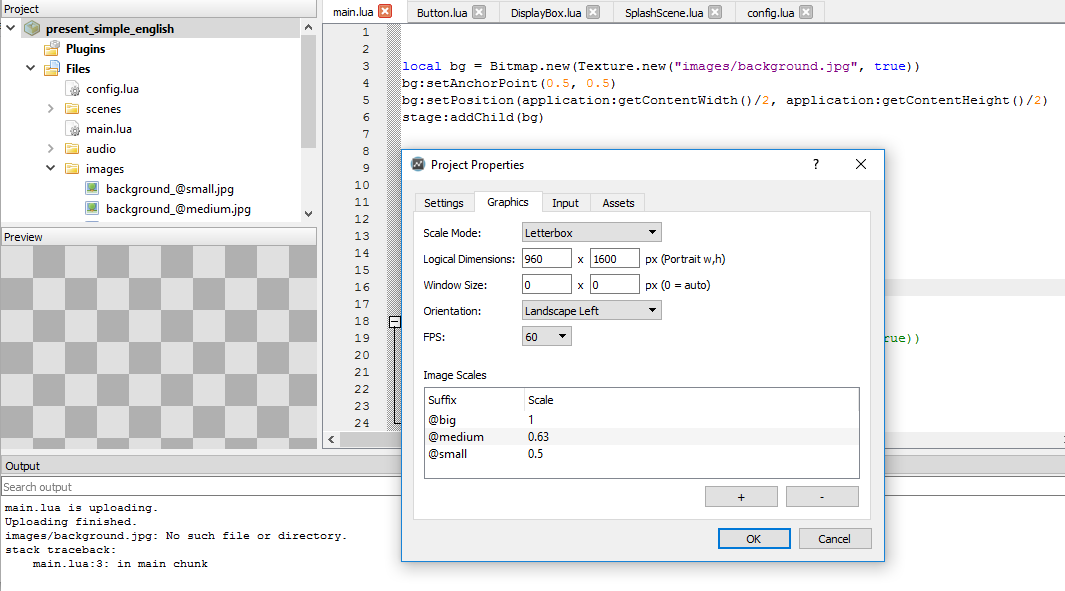
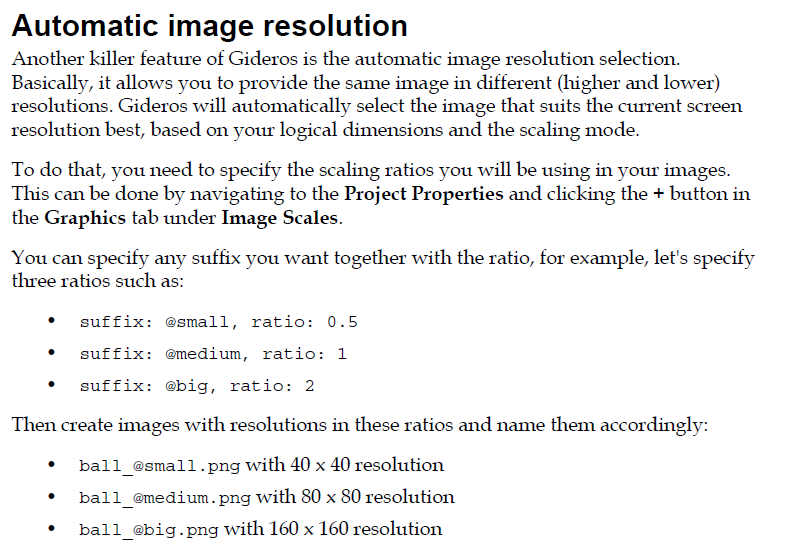
Here is what I did. Note: Though I describe what I did here, all you really need to see is in the attached screenshot, studio.png. What I did is based on the information in the other screenshot, instructions.png, which is taken from page 23 of Arturs Sosins book, "Gideros Mobile Game Development".
The logical dimensions of the project are 960x1600 and it has landscape left orientation. In the graphics tab of the properties of my project I entered 3 suffix/ratio combinations (see screenshot):
@big 1.0
@medium 0.63
@small 0.5
I created an image for the image background.jpg and added it to the project's images folder.
I then made 3 background images from the above image and added them to the project's image folder. And yes, I added them to the images folder in the project pane after adding them to the images folder on the computer (see screenshot).
background_@big.jpg 1704x1200
background_@medium.jpg 1074x756
background_@small.jpg 852x600
I added this code to main.lua:
local bg = Bitmap.new(Texture.new("images/background.jpg", true))
bg:setAnchorPoint(0.5, 0.5)
bg:setPosition(conf.width/2, conf.height/2)
stage:addChild(bg)
When I ran the code with all FOUR images (including the background image without a suffix, in the player I got UNSUFFIXED image.
I then removed the background.jpg image, expecting the program to use the suffixed images. But I got (as you can see in the screenshot):
images/background.jpg: No such file or directory.
stack traceback:
main.lua:3: in main chunk
I assumed that something in Gideros would change background,jpg to the file with the appropriate suffix, but I guess I was wrong. What do I need to do to get the program to use the files with suffixes?


Here is what I did. Note: Though I describe what I did here, all you really need to see is in the attached screenshot, studio.png. What I did is based on the information in the other screenshot, instructions.png, which is taken from page 23 of Arturs Sosins book, "Gideros Mobile Game Development".
The logical dimensions of the project are 960x1600 and it has landscape left orientation. In the graphics tab of the properties of my project I entered 3 suffix/ratio combinations (see screenshot):
@big 1.0
@medium 0.63
@small 0.5
I created an image for the image background.jpg and added it to the project's images folder.
I then made 3 background images from the above image and added them to the project's image folder. And yes, I added them to the images folder in the project pane after adding them to the images folder on the computer (see screenshot).
background_@big.jpg 1704x1200
background_@medium.jpg 1074x756
background_@small.jpg 852x600
I added this code to main.lua:
local bg = Bitmap.new(Texture.new("images/background.jpg", true))
bg:setAnchorPoint(0.5, 0.5)
bg:setPosition(conf.width/2, conf.height/2)
stage:addChild(bg)
When I ran the code with all FOUR images (including the background image without a suffix, in the player I got UNSUFFIXED image.
I then removed the background.jpg image, expecting the program to use the suffixed images. But I got (as you can see in the screenshot):
images/background.jpg: No such file or directory.
stack traceback:
main.lua:3: in main chunk
I assumed that something in Gideros would change background,jpg to the file with the appropriate suffix, but I guess I was wrong. What do I need to do to get the program to use the files with suffixes?






Comments
I never used multi-scale images feature myself, but I think your images shall be just suffixed with '@xx', without the underscore. I mean background@small, not background_@small.
gideros automatically scales
why do you use suffixes ??
https://play.google.com/store/apps/developer?id=razorback456
мій блог по гідерос https://simartinfo.blogspot.com
Слава Україні!
I used a 32200x2017 image in my project
tested on a very old smartphone 320 * 240, everything works
but the critical size of the game file
because the file is bigger than 20mb, the old smartphone does not load from the store ..
and additional images increase the size of the game file
https://play.google.com/store/apps/developer?id=razorback456
мій блог по гідерос https://simartinfo.blogspot.com
Слава Україні!
That partially corrected the problem, but "@small" still doesn't work.
I renamed the files, removed the old files from the project and added the new ones. I then tried it out.
I made the different image sizes basically for screen sizes of:
big = 960x1600
medium = 605x1008
small=480x800
First, I ran it with the Gideros Player settings of resolution 960x1600 and it displayed the big file. GREAT!
Then I ran it with resolution 605x1008 and it displayed the medium file. Again, GREAT!
But then I ran it with resolution of 480x800 and I got the error message again. So why doesn't it work with the "@small" suffix? I checked spelling several times in the file name and the suffix in the configuration and I'm pretty sure it's correct. And as you can see in the new secreenshot (studio1.png), the image is visible in the image preview pane, so it is there. Any ideas why "@small" doesn't work?
Regarding your comment, I'm well aware of what you are saying and I'm experimenting to see if it is better to do one very large image or use suffixes.
Why am I experimenting?
Please see the thread from my post of November 17th, "Why not design game very large so it scales down?" That post gives both sides of the argument and didn't lead to a strong conclusion for me, so there's nothing like checking it out for myself. So that's what I'm doing.
And if I can't successfully resolve the issue of this post, I'll certainly follow the method you recommend.
Also size calculations are done according to the size of the base image.
add to the project background.jpg .
https://play.google.com/store/apps/developer?id=razorback456
мій блог по гідерос https://simartinfo.blogspot.com
Слава Україні!
When I do the resolution of the player as 605x1008, that appears to be a scale of 0.63 which is the suffix "@medium" and this does in fact display the medium image.
So why doesn't this work for the "@small" suffix -> small image?
I tested with adding the base image background.jpg and the error goes away and it shows the base image. But again, why doesn't this work for the "@small" suffix -> small image?
"size calculations are done according to the size of the base image."
https://play.google.com/store/apps/developer?id=razorback456
мій блог по гідерос https://simartinfo.blogspot.com
Слава Україні!
The small image is 852x600, which is 0.5 times the base image. But it doesn't work.
The medium image is 1074x756, which is 0.63 times the base image and this DOES work.
https://play.google.com/store/apps/developer?id=razorback456
мій блог по гідерос https://simartinfo.blogspot.com
Слава Україні!
I resized the originan image to the sizes of the other 2 images, added appropriate text and saved as the appropriate size. The text is only there so I can easily see which image is being displayed. Once it is working, the text will be removed.
https://play.google.com/store/apps/developer?id=razorback456
мій блог по гідерос https://simartinfo.blogspot.com
Слава Україні!
I have 4 images:
background.jpg 1704x1200
background@big.jpg 1704x1200 (same size as background.jpg, but different image)
background@medium.jpg 1074x756
background@small.jpg 852x600
When I use the Gideros Player in 960x1600 , background@big.jpg is displayed.
When I use the Gideros Player in 605x1008 , background@medium.jpg is displayed.
But when I use the Gideros Player in 480x800 , background.jpg is displayed, not background@small.jpg.
https://play.google.com/store/apps/developer?id=razorback456
мій блог по гідерос https://simartinfo.blogspot.com
Слава Україні!
Likes: oleg
If I hard code the small image into the program (local bg = Bitmap.new(Texture.new("images/background.jpg", true))) the small image displays properly, so it doesn't appear there's a problem with the image file.
If I don't have the base image file (background.jpg), the big and medium are displayed when appropriate. So it seems it is properly detecting the scale ratio. But when the Player is in a .5 ratio configuration, it gives an error message.
When I hard code the small image, it is displayed properly. So there doesn't seem to be a problem with any of the images.
Therefore, it seems that for some reason when it detects the .5 ration, it isn't properly associating that fact with using the @small suffix. I don't know why, nor do I know how to figure this out (troubleshoot it).
I personally have not experimented with multiple texture sizes in projects, as my low res games all seem to look fine on whatever device they are being run on.
https://play.google.com/store/apps/details?id=info.simart.voyage
testing on this phone:
https://en.wikipedia.org/wiki/LG_Optimus_L3
Likes: antix
https://play.google.com/store/apps/developer?id=razorback456
мій блог по гідерос https://simartinfo.blogspot.com
Слава Україні!
Likes: oleg
suffix, scale
@2x 2
@4x 4
instead of @small @medium @big
the pictures are named accordingly
player.png, player@2x.png, player@4x.png
p.s. I can't remember if I set nothing on the base image or if I set nothing only as suffix and 1 as scale
Likes: oleg
Not sure if it is relevant, but what scale mode are you using @rpallen? I tend to use letterbox or pixelPerfect.
In regards to @4x - when testing my game in HTML5 on a MacBook Pro (with Retina), I can definitely tell the difference between @2x / @4x (or even @3x).
Also, it depends what you base resolution/logical dimensions is. Mine is 320x480 which makes my @4x gfx 1280x1920 (more or less HD).
Just out of interest, what is your base resolution/logical dimensions?
I'm using letterbox.
Ninjadoodle says his resolution (which I take to mean his logical dimensions) is 320x480. I assume that for this resolution, any text created with TextField will be based on a pretty small font size. How does scaling up handle this? Does it just scale up the small text size like it would scale up an image? If so, wouldn't using a device with a screen big enough to use the @4 suffix result in rather blurry text? Or does Gideros upscaling handle scaling of text differently from images?
Edit: I just tried changing my project to logical dimensions of 324x480 and added some text using TextField. The text was an appropriate size for the screen at that resolution and it looked crisp n Gideros Player, at that screen size .
I then viewed it again in Gideros Player with screen size 1280x1920. The text still looked crisp though the background image was NOT as crisp as at the smaller screen size. So apparently, the scaling of text is somehow different than image scaling.
Likes: antix
I'm not sure about TextField as I haven't really used it yet.
I have played with Bitmap Fonts tho, and for that I use BmGlyph (Mac), which also allows you to output @2x and @4x variants.
PS. Sorry, yup I mean 320x480 as logical dimensions.
I say, "kinda", because I still don't know why what I did doesn't work, but based on what I read here, I found something that DOES work.
I originally used LARGE logical dimensions (960x1600) and then made my suffixes 1 or smaller because I don't expect anyone to use a resolution of bigger than 960x1600, or if they do, it won't be a lot bigger and regular scaling won't look too bad. So my suffixes were 1, 0.63 qnd 0.5. I couldn't get this to work for the 0.5 suffix.
It seemed like everyone else was using SMALL logical dimensions, so I tried this (using the ever popular 320x480) and so the suffixes are all 1or greater, in my test case, 1, 2 and 3.17.
This seems to be working fine, so I'll go with this. But again, I never discovered why the 0.5 suffix didn't work, which perplexes me.