Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.9K All Categories
- 12 Help with translations
- 4.3K General questions
- 107 Roadmap
- 360 Game & application design
- 322 Plugins
- 71 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 354 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 682 Bugs and issues
- 195 Introduce yourself
- 247 Announcements
- 107 Forum talk
- 405 Relax cafe
Android, there is always a black bar on top
 E1e5en
Member
E1e5en
Member
When exporting to Android, there is always a black bar on top. I fill the background using the application:setBackgroundColor() function and thought that the entire area of the screen would be filled in, but no. I set the Scale Mode parameter in Lettebox and Fit Height. As if the strip remains from the player menu.


Beginner game developer:https://e1e5en.itch.io, Google Play




Comments
http://giderosmobile.com/DevCenter/index.php/Showing_Status_Bar
About Android, I'll try to search, thank you.
https://wiki.gideros.rocks/index.php/Application:getLogicalBounds
You usually wants to make the background bigger than the screen so you wouldn't see those black bars then you could place your sprites anywhere using myappleft, myapptop, myappright, myappbot.
For example the background could be a pixel with its anchor point at 0.5, 0.5, with a scale/size which will cover the whole screen placed in the center of your app.
Another solution would be to use stretch mode instead of letter box in the app screen params.
Hope this helps?!
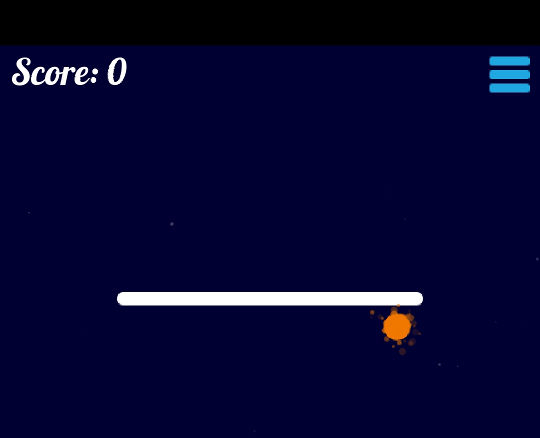
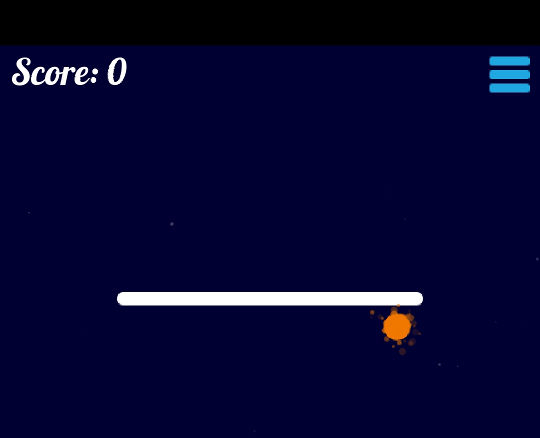
It's not just the background (sprite), but the rendering area itself. This problem is visible if the background is painted over with a different (not black) color (using the application:setBackgroundColor() function).
In my screenshot, the background color is set this way.
Likes: MoKaLux, E1e5en
To check:
1. This version is made on the Godot Engine game engine (I did not set any settings or permissions): https://play.google.com/store/apps/details?id=org.e1e5en.dashingball&pli=1
2. This version is made in the Gideros game engine: https://e1e5en.itch.io/dashing-ball?password=gideros
I have not encountered such a problem in other engines.
Likes: E1e5en
Likes: MoKaLux, E1e5en
- samsung s5 full screen OK, no black bars (nor left/right, nor top/bottom)
- samsung J6 full screen OK, no black bars (nor left/right, nor top/bottom)
- xiaomi redmi7 full screen NOT OK, the phone has a notch and the game doesn't cover it (I checked enable full screen in the app settings + in the gideros Require plugin). Otherwise it seems to cover the rest of the screen with no black bars
I had a look at your code and it is confusing me
PS: nice game
Likes: MoKaLux
Likes: MoKaLux
Likes: MoKaLux, hgy29