Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Quick Links
Categories
- 7.9K All Categories
- 12 Help with translations
- 4.3K General questions
- 107 Roadmap
- 360 Game & application design
- 322 Plugins
- 71 User experience
- 75 Marketplace
- 294 Code snippets
- 34 Building a team?
- 269 Suggestions & requests
- 354 Announce your apps made with Gideros.
- 91 Step by step tutorials
- 679 Bugs and issues
- 195 Introduce yourself
- 246 Announcements
- 107 Forum talk
- 405 Relax cafe
In this Discussion
Just another "Circle"
I wanted to create my own circle class but I thought it would be cool to extend a little bit to have an extra feature I can play with.
Maybe someone else find it useful
I used method that has been shown on the forum to fake anti-aliasing
its not perfect yet, I couldn't find easy way of calculating normal offsets as this is not in my domain
updated:
-added setColor function
-new parameters are needed:
r1,r2 so you can make oval shape, wid,hid are going to resize it in between corners, if u still want just circle they need to be zeros
usage example:

Maybe someone else find it useful
I used method that has been shown on the forum to fake anti-aliasing
its not perfect yet, I couldn't find easy way of calculating normal offsets as this is not in my domain
Circle = Core.class(Mesh) function Circle:init(__, r, COLOR, STEPs, PULL, CUT) local r1 = r -- h radius local r2 = r -- v radius local STEPS = STEPs or math.floor((math.pi/4)*r) local COLOR = COLOR or 0 local PULL = PULL or 0 local cut = CUT or 2 if STEPS < 3 then STEPS = 3 end if PULL > r then PULL = 0 elseif PULL > 0 then if CUT then while STEPS%cut ~= 0 do STEPS+=1 end elseif STEPS%2 ~= 0 then STEPS+=1 end end local c = {} local v = {} local ind = {} local _i = 0 local _l = 0 local ou = 2 local step = math.pi/(STEPS/2) local pull = 0 v[#v+1] = 0; v[#v+1] = 0 c[#c+1]= COLOR; c[#c+1]= 1 --for i=step,PI*2, step do -- buggy cuz of infinite PI for i=1, STEPS do _l+=1 if _l%cut==0 then pull = PULL else pull = 0 end v[#v+1] = (r1-pull)*math.cos(i*step) v[#v+1] = (r2-pull)*math.sin(i*step) v[#v+1] = (r1-pull+ou)*math.cos(i*step) v[#v+1] = (r2-pull+ou)*math.sin(i*step) -- c[#c+1]= COLOR c[#c+1]= 1 c[#c+1]= COLOR c[#c+1]= 0.0 -- ind[#ind+1] = _i+3 ind[#ind+1] = _i+5 ind[#ind+1] = _i+4 ind[#ind+1] = _i+4 ind[#ind+1] = _i+3 ind[#ind+1] = _i+2 ind[#ind+1] = _i+4 ind[#ind+1] = _i+2 ind[#ind+1] = 1 _i = _i+2 end ind[#ind-7]=2 ind[#ind-6]=3 ind[#ind-5]=2 ind[#ind-2]=2 self:setVertexArray( v ) self:setIndexArray( ind ) self:setColorArray( c ) end |
updated:
-added setColor function
-new parameters are needed:
r1,r2 so you can make oval shape, wid,hid are going to resize it in between corners, if u still want just circle they need to be zeros
Circle = Core.class(Mesh) function Circle:init(__, r1,r2, WID, HID, COLOR, ALPHA, STEPs, PULL, CUT) local STEPS = STEPs or (r*2)/3 local COLOR = COLOR or 0 local PULL = PULL or 0 local cut = CUT or 2 if STEPS < 3 then STEPS = 3 end if PULL > r1 then PULL = 0 elseif PULL > 0 then while STEPS%cut ~= 0 do STEPS+=1 end end self.c = {} local v = {} local ind = {} local _i = 0 local _l = 0 local ou = 1 local step = math.pi/(STEPS/2) local pull = 0 local xpull = 0 local ypull = 0 local widen = WID or 0 local heden = HID or 0 v[#v+1] = 0; v[#v+1] = 0 self.c[#self.c+1]= COLOR; self.c[#self.c+1]= ALPHA for i=1, STEPS do _l+=1 if _l%cut==0 then pull = PULL else pull = 0 end local COS = math.cos(i*step) local SIN = math.sin(i*step) if COS > 0 then xpull = widen/2 elseif COS < 0 then xpull = -widen/2 else xpull = 0 end if SIN > 0 then ypull = heden/2 elseif SIN < 0 then ypull = -heden/2 else ypull = 0 end v[#v+1] = (r1-pull)* COS +xpull v[#v+1] = (r2-pull)* SIN +ypull v[#v+1] = (r1-pull+ou)* COS +xpull v[#v+1] = (r2-pull+ou)* SIN +ypull -- self.c[#self.c+1]= COLOR self.c[#self.c+1]= ALPHA self.c[#self.c+1]= 0--0xaa0055 self.c[#self.c+1]= 0 -- ind[#ind+1] = _i+3 ind[#ind+1] = _i+5 ind[#ind+1] = _i+4 ind[#ind+1] = _i+4 ind[#ind+1] = _i+3 ind[#ind+1] = _i+2 ind[#ind+1] = _i+4 ind[#ind+1] = _i+2 ind[#ind+1] = 1 _i = _i+2 end ind[#ind-7]=2 ind[#ind-6]=3 ind[#ind-5]=2 ind[#ind-2]=2 self:setVertexArray( v ) self:setIndexArray( ind ) self:setColorArray( self.c ) end function Circle:setColor(c,a) local a = a or 1 self.c[1] = c; self.c[2] = a for i=3, #self.c, 4 do self.c[i+0] = c self.c[i+1] = a end self:setColorArray( self.c ) end |
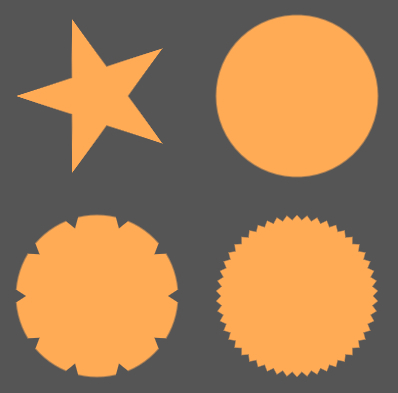
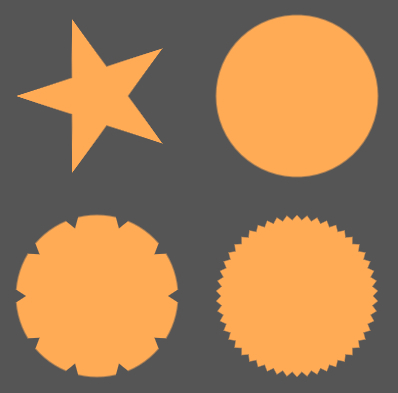
usage example:
--star local c = Circle.new(false, 80, 0xffaa55,9,50) c:setPosition(100,100) stage:addChild(c) --circle local c2 = Circle.new(false, 80, 0xffaa55) c2:setPosition(300,100) stage:addChild(c2) --flower local c1 = Circle.new(false, 80, 0xffaa55,80,10,8) c1:setPosition(100,300) stage:addChild(c1) local c1 = Circle.new(false, 80, 0xffaa55,100,5) c1:setPosition(300,300) stage:addChild(c1) |

+1 -1 (+7 / -0 )Share on Facebook




Comments
http://docs.giderosmobile.com/reference/gideros/Path2D#Path2D
@gemboy100 super!!
https://play.google.com/store/apps/developer?id=razorback456
мій блог по гідерос https://simartinfo.blogspot.com
Слава Україні!
Also I like the fact that meshes can be extended to support gradients
testing speed performance
200 circles using this method vs. 200 path2d circles is around the same ~50 fps on sony m4 aqua
[EDIT] Actually increasing number of copies to 500 caused path2d to drop to 13 fps on mobile, 60 fps on my old pc
And mesh circle stays at 50 fps mobile, 250 old pc
I think path2d creates too many segments to achieve smoothness even for small objects
btw.
Is there a way to render mesh or path2d into Bitmaps to achieve best speed performance( or create effects for bacground)?
Likes: SinisterSoft, gemboy100
Fragmenter - animated loop machine and IKONOMIKON - the memory game
https://deluxepixel.com
r1,r2 so you can make oval shape, wid,hid are going to resize it in between corners, if u still want just circle they need to be zeros
Likes: keszegh, oleg, pie, totebo, antix, MoKaLux
so much more comfortable
https://github.com/razorback456/gideros_tools/blob/master/Button.lua
https://play.google.com/store/apps/developer?id=razorback456
мій блог по гідерос https://simartinfo.blogspot.com
Слава Україні!
Thanks for sharing!
Likes: vitalitymobile
https://deluxepixel.com
Added update to first post
Likes: antix, vitalitymobile, MoKaLux
Likes: MoKaLux